Visualisierungselement: Kreissektor
Symbol:

Kategorie: Basis
Das Element zeichnet einen Kreissektor mit beliebigem Winkel.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Kreissektor |
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Breite (in Pixel) Beispiel: |
Höhe | Höhe (in Pixel) Beispiel: |
TippSie können die Werte ändern, indem Sie im Editor die Symbole | |
Winkel | Statischer Drehwinkel (in Grad) Beispiel: Das Element wird im Editor gedreht dargestellt. Rotationspunkt ist das Zentrum des Elements. Ein positiver Wert bewirkt eine Rechtsdrehung. TippTipp: Sie können den Wert im Editor ändern, indem Sie das Element am Griff fokussieren. Wenn der Cursor daraufhin als Drehpfeil  (1): Griff AnmerkungWenn zusätzlich in der Eigenschaft ein dynamischer Drehwinkel konfiguriert ist, werden zur Laufzeit der statische und der dynamische Drehwinkel addiert. Der statische Drehwinkel fungiert als Offset. |
Variable
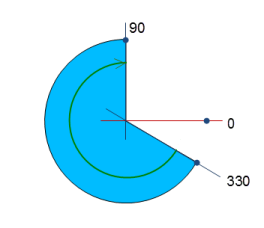
Anfang | Anfangswinkel des Kreissektors Wenn Sie zusätzlich einen Variable für den Anfang definieren, wird der Anfangswinkel aus der Summe der Werte für Anfang und Variable für Anfang gebildet. | . Beispiel:
 |
Ende | Endwinkel des Kreissektors Wenn Sie zusätzlich eine Variable für das Ende definieren, wird der Endwinkel aus der Summe der Werte für Ende und Variable für Ende gebildet. Der Kreissektor wird im Uhrzeigersinn vom Anfangswinkel zum Endwinkel gezeichnet. | |
Variable für Anfang | Der Anfang des Sektors wird dynamisch über eine Variable bestimmt. | |
Variable für Ende | Das Ende des Sektors wird dynamisch über eine Variable bestimmt. | |
Nur Kreisbogen anzeigen |
| |
Zentrum
X | Anzeige der Zentrumskoordinaten. AnmerkungSie können diese Werte hier in den Eigenschaften nicht ändern. Wenn im Editor der Kreissektor selektiert ist, wird das Zentrum des Kreissektors, und damit auch das Zentrum des umschließenden Rechtecks, mit dem Symbol
|
Y |
Farben
Normalzustand | Der Normalzustand ist vorhanden, wenn die Variable in nicht definiert ist oder den Wert |
Rahmenfarbe | Rahmen- und Füllfarbe, für den entsprechenden Zustand der Variable |
Füllfarbe | |
Transparenz | Transparenzwert (255 bis 0), der die Durchsichtigkeit der zugehörigen Farbe festlegt 255: Farbe ist deckend 0: Farbe ist voll transparent AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Alarmzustand | Der Alarmzustand ist vorhanden, wenn die Variable in den Wert |
Farbverlauf verwenden |
|
Farbverlaufsauswahl | Der Dialog Farbverlaufseditor öffnet sich |
Aussehen
Die Eigenschaften enthalten feste Werte um das Aussehen des Elements zu setzen.
Linienstärke | Wert in Pixel Beispiel: AnmerkungDie Werte |
Füllart | Wie das Element gefüllt ist
|
Linienart | Art der Liniendarstellung
|
Tipp
Sie können unter der Eigenschaft: Aussehensvariablen Variablen zuweisen, um das Aussehen dynamisch zu steuern. Die festen Werte hier werden dann überschrieben.
Texte
Text | Zeichenfolge (ohne einfache Anführungszeichen) Beispiel: Das Element wird mit diesem Text beschriftet. Wenn im Text ein Platzhalter |
Tooltip | Zeichenfolge (ohne einfache Anführungszeichen) Beispiel: Der Text wird als Tooltip ausgegeben. Wenn im Text ein Platzhalter |
Tipp
Mit dem Tastaturkürzel Strg + Eingabe fügen Sie einen Zeilenumbruch ein.
Tipp
Die eingegebenen Texte werden automatisch in die Textliste GlobalTextList übernommen. Somit können diese Texte lokalisiert werden.
Texteigenschaften
Die Eigenschaften erhalten feste Werte für die Texteigenschaften und wirken auf die Texte, die in oder konfiguriert sind.
Horizontale Ausrichtung | Horizontale Ausrichtung des Texts innerhalb des Elements |
Vertikale Ausrichtung | Vertikale Ausrichtung des Texts innerhalb des Elements |
Textformat | . Definition, wie zu lange Texte dargestellt werden
|
Schriftart | Beispiel: Standard
|
Farbe Schriftart | Beispiel: Schwarz
|
Transparenz | Ganze Zahl (Wertebereich von Der Transparenzwert bestimmt die Durchsichtigkeit der zugehörigen Farbe.
AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Absolute Bewegung
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
Skalierung | Variable (ganzzahliger Datentyp), um eine zentrische Streckung zu bwirken Beispiel Bezugspunkt ist die Eigenschaft Zentrum Der Wert | |
Innere Rotation | Variable (ganzzahliger Datentyp) für den Drehwinkel in Grad. Beispiel Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Wenn in ein statischer Drehwinkel angegeben ist, werden statischer Drehwinkel und Drehwinkel addiert. |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Textvariablen
Textvariable | Variable (Datentyp konform mit der Formatierungsangabe) für den Platzhalter in der Eigenschaft: Texte → Text Beispiel: Der Variablenwert ersetzt den Platzhalter im Text des Elements. Zur Laufzeit wird das Element mit dem Text beschriftet, wobei der Variablenwert ständig aktualisiert wird. AnmerkungWenn Sie hier eine Variable vom Typ einer textlistenunterstützten Enumeration angeben, wird automatisch hinter dem Variablennamen in spitzen Klammern der Name des Enumerationsdatentyps hinzugefügt. Beispiel: |
Tooltipvariable | Variable (Datentyp konform mit der Formatierungsangabe) für den Platzhalter in der Eigenschaft: Texte → Tooltip Beispiel: Der Variablenwert ersetzt den Platzhalter im Tooltip des Elements. Zur Lauzeit wird der Tooltip ausgegeben, wobei der Variablenwert ständig aktualisiert wird. |
Dynamische Texte
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
Textliste | . Name der Textliste
Hinweis: Wenn eine Textliste aus dem Projekt an eine Visualisierung in einer Bibliothek übergeben wird, muss ein Punkt vor den Namen der Textliste angehängt werden. |
Textindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Tooltipindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Schriftartvariablen
Die Variablen ermöglichen die Darstellung der Texte dynamisch zu steuern.
Schriftname | Variable ( Beispiel: TippWelche Schriftarten zur Verfügung stehen, finden Sie im Standarddialog Schriftart. |
Größe | Variable (Numerischer Datentyp) für die Schriftgröße in Pixel oder Punkten Die verwendete Einheit ist hinter dem Variablennamen in spitzen Klammern angegeben.
TippDie Größe einer Schriftart ist in Punkten angegeben (Beispiel: Arial 12). Verwenden Sie die Einheit Punkte, wenn die variable Schriftgröße zu einer Schriftart passen soll, beispielsweise wenn in der Eigenschaft eine Schriftart eingestellt ist. TippWenn Sie in das Wertefeld klicken, erscheint dort rechts die Auswahlliste |
Flags | Variable ( . Flags:
AnmerkungSie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
Zeichensatz | Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung Skript des Standarddialogs Schriftart. |
Farbe | Variable ( Beispiel: |
Flags für Textausrichtung | Variable (Ganzzahliger Datentyp) für die Codierung zur Textausrichtung Beispiel: . Codierung:
AnmerkungSie können die Textausrichtungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Tipp
Feste Werte für die Darstellung der Texte sind in den Texteigenschaften gesetzt.
Farbvariablen
Die Elementeigenschaft wird als Schnittstelle für Projektvariablen verwendet, um zur Laufzeit Farben dynamisch zu steuern.
Farbumschlag | Variable für den Farbumschlag . Wertebelegung:
. Zuweisungsmöglichkeiten:
|
Normalzustand Alarmzustand | Die darunter angeordneten Eigenschaften steuern die Farbe zustandsabhängig. Der Normalzustand ist gegeben, wenn die Variable in Farbvariablen, Farbumschlag nicht definiert ist oder den Wert |
Rahmenfarbe | . Zuweisungsmöglichkeiten:
|
Füllfarbe | . Zuweisungsmöglichkeiten:
|
Tipp
Der Transparenzanteil des Farbwertes wird nur ausgewertet, wenn im Visualisierungmanager die Option Semitransparentes Zeichnen aktivieren aktiv ist.
Blinkend
Der Wert in Blinkintervall gibt das Intervall in Millisekunden (ms) an, in dem das Element seine Farbe zwischen der für den Normalzustand und der für den Alarmzustand wechselt.
Voraussetzung: Die Visualisierung wird als WebVisu ausgeführt und die Option Client-Animation mit Überlagerung systemeigener Elemente unterstützen im Visualisierungsmanager ist aktiviert. Nur in diesem Kontext kann das Element blinken.
Für weitere Informationen siehe: Gruppe: Allgemeine Einstellungen
Blinkintervall | Blinkintervall in Millisekunden (ms) für die unter der Elementeigenschaft Farben definierte Normalfarbe und Alarmfarbe Bei 0 (Voreinstellung) blinkt das Element nicht. Das Element wird einfach in der normalen Farbe dargestellt.
| |
Aussehensvariablen
Die Eigenschaften enthalten IEC-Variablen, um das Aussehen des Elements dynamisch zu steuern.
Linienstärke | Variable (ganzzahliger Datentyp) für die Linienstärke in Pixel |
Füllart | Variable (
|
Linienart | Variable ( . Codierung:
|
Tipp
Unter der Eigenschaft Aussehen können Sie feste Werte setzen. Diese Werte werden aber zur Laufzeit von den dynamischen Variablen überschrieben.
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
Beispiel: |
Eingaben deaktivieren | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Eingabekonfiguration
Die Eigenschaften enthalten die Konfigurationen für die Benutzereingabe bei Maus- oder Tastaturbedienung. Eine Benutzereingabe definiert ein Ereignis und eine oder mehrere Aktionen, die bei Eintreten des Ereignisses ausgeführt werden.
TippDie Schaltfläche Konfigurieren öffnet den Dialog Eingabekonfiguration. Dort können Sie eine Benutzereingabe erstellen oder bearbeiten. Unter den Ereignissen werden bereits konfigurierte Benutzereingaben aufgelistet. Sie enthalten jeweils die Aktion, die ausgelöst wird, und in knapper Form deren Einstellung. Beispiel: ST-Code ausführen: | |
OnDialogClosed | Eingabeereignis: Der Benutzer schließt einen Dialog. |
OnMouseClick | Eingabeereignis: Der Benutzer führt im Elementbereich einen vollständigen Mausklick aus. Er drückt die Maustaste und gibt sie wieder frei. |
OnMouseDown | Eingabeereignis: Der Benutzer drückt die Maustaste. |
OnMouseEnter | Eingabeereignis: Der Benutzer zieht den Mauszeiger auf das Element |
OnMouseLeave | Eingabeereignis: Der Benutzer zieht den Mauszeiger von einem Element weg |
OnMouseMove | Eingabeereignis: Der Benutzer bewegt den Mauszeiger innerhalb des Elementbereichs |
OnMouseUp | . Eingabeereignisse:
AnmerkungDieses CODESYS-spezifische Auslöseverhalten stellt bei Tastelementen das Beenden von Aktionen sicher. Ein Tastelement startet bei OnMouseDown eine Aktion, die bei OnMouseUp beendet wird. Beispielsituation: Ein Visualisierungsbenutzer drückt die Maustaste innerhalb des Elementbereichs des Tastelements und verrutscht dann die Cursorposition so, dass diese außerhalb des Elementbereichs liegt. Die Aktion wird trotzdem beendet, da OnMouseUp auslöst. |
OnValueChanged | Ereignis, das durch eine Wertänderung Folgeaktionen auslöst Welche Folgeaktionen ausgelöst werden, wird im Dialog Eingabekonfiguration konfiguriert. Die festgelegten Folgeaktionen und die jeweils dazugehörige Konfiguration werden unterhalb der Elementeigenschaft angezeigt. Das Ereignis OnValueChanged kann durch das Compiler-Define VISU_NO_VALUECHANGED im Eigenschaftendialog der Applikation deaktiviert werden. |
Tasten | Bei Auftreten eines Mausklickereignisses wird in der Applikation die unter Variable festgelegte Variable beschrieben. Die Codierung hängt von den Optionen FALSE Tasten und Beim Betreten tasten, falls Maus gefangen ab. |
Variable | Voraussetzung: Die Option FALSE Tasten ist nicht aktiviert. Variable (
Beispiel: |
FALSE Tasten |
|
Beim Betreten tasten, falls Maus gefangen |
Sobald der Benutzer den Mauszeiger in den Elementbereich zurückbewegt, ist der Wert wieder |
Umschalten | Bei Auftreten eines Mausklickereignisses wird die Variable gesetzt und bei Beenden des Mausklickereignisses zurückgesetzt. |
Variable | Variable ( Das ist, wenn der Benutzer die Maustaste freigibt und dabei der Mauszeiger im Elementbereich ist. Wenn der Benutzer die Maustaste freigibt und dabei der Mauszeiger außerhalb des Elementbereich ist, liegt kein Beenden des Mausklickereignisses vor und der Wert wird nicht umgeschaltet. TippDer Benutzer kann damit eine begonnene Umschalteingabe abbrechen, indem er den Mauszeiger aus den Elementbereich zieht. |
Umschalten beim Loslassen, falls Maus gefangen |
|
Tastaturkürzel | Tastaturkürzel auf dem Element, um bestimmte Eingabeaktionen auszulösen Bei Eintreten des Tastaturkürzel-Ereignisses werden die unter der Eigenschaft Ereignis(se) angegebenen Eingabeaktionen ausgelöst. Dabei ist nicht die Eingabeaktion selbst angegeben, sondern das Mauseingabeereignis, das auch zu dieser Eingabeaktion führt. |
Taste | Taste, bei deren Drücken eine Eingabeaktion folgt. Beispiel: T Die folgenden Eigenschaften erscheinen, wenn eine Taste ausgewählt wird. |
Ereignis(se) |
|
Umschalten |
Beispiel: Umschalt + T |
Steuerung |
Beispiel: Strg + T |
Alt |
Beispiel: Alt + T |
Tipp
In der Registerkarte Tastaturkonfiguration sind alle Tastaturkürzel und deren Folgeaktionen aufgelistet, die in der Visualisierung konfiguriert sind.
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|